In dieser Tutorial-Reihe möchte ich dir eine Einführung in das Backend von Typo3 geben, um dir einen schnellen Einstieg in dieses mächtige und umfangreiche Full-Enterprise-CMS zu ermöglichen. Am Ende vom Tag solltest du problemlos in der Lage sein selbst redaktionelle Arbeiten zu übernehmen und deinen Content suchmaschinengerecht zu gestalten. Der Kern der beschriebenen Funktionalität besteht aus gängigen Features von Typo3. Dennoch werden auch Funktionen beschrieben, die durch Plugins oder individuelle Programmierung integriert wurden. Die Beispiele dieses Tutorials haben zur Grundlage die Version Typo3 12.4, sollten mit der 11er zurechtkommen und bedienen auch problemlos die Basics von früheren Versionen.
INHALTSVERZEICHNIS:
Typo3 Tutorial für Redakteure Teil 1 - Das Backend kennen lernen
- Backenduser Einstellungen
- Das Backend im Überblick (Typo3 12.4)
- Typoscript Konfigurationen (Footer & u.m.)
- Page Types
Typo3 Tutorial für Redakteure Teil 2 - Seiten erstellen & Navigationen verwalten
- Seiten erstellen
- Navigationen verwalten
Typo3 Tutorial für Redakteure Teil 3 - Templates und Content Elemente
- Templates
- Custom Content Elemente
- Eine Testseite anlegen
Im Backend anmelden
Um dich in deinem Backend anzumelden, wähle den Browser deines Vertrauens aus und hänge /typo3 an den Namen deiner Domain an: beispiel-domain.de/typo3
1.- Backenduser Einstellungen
Zunächst einmal wollen wir uns die Einstellungen deines Profils anschauen. Hier gibt es diverse Unterschiede innerhalb der Versionen. Bei Profilen von Backendusern unterscheiden wir zwischen Administratoren und Redakteuren denen nur bestimmte Rechte zugeteilt wurden.
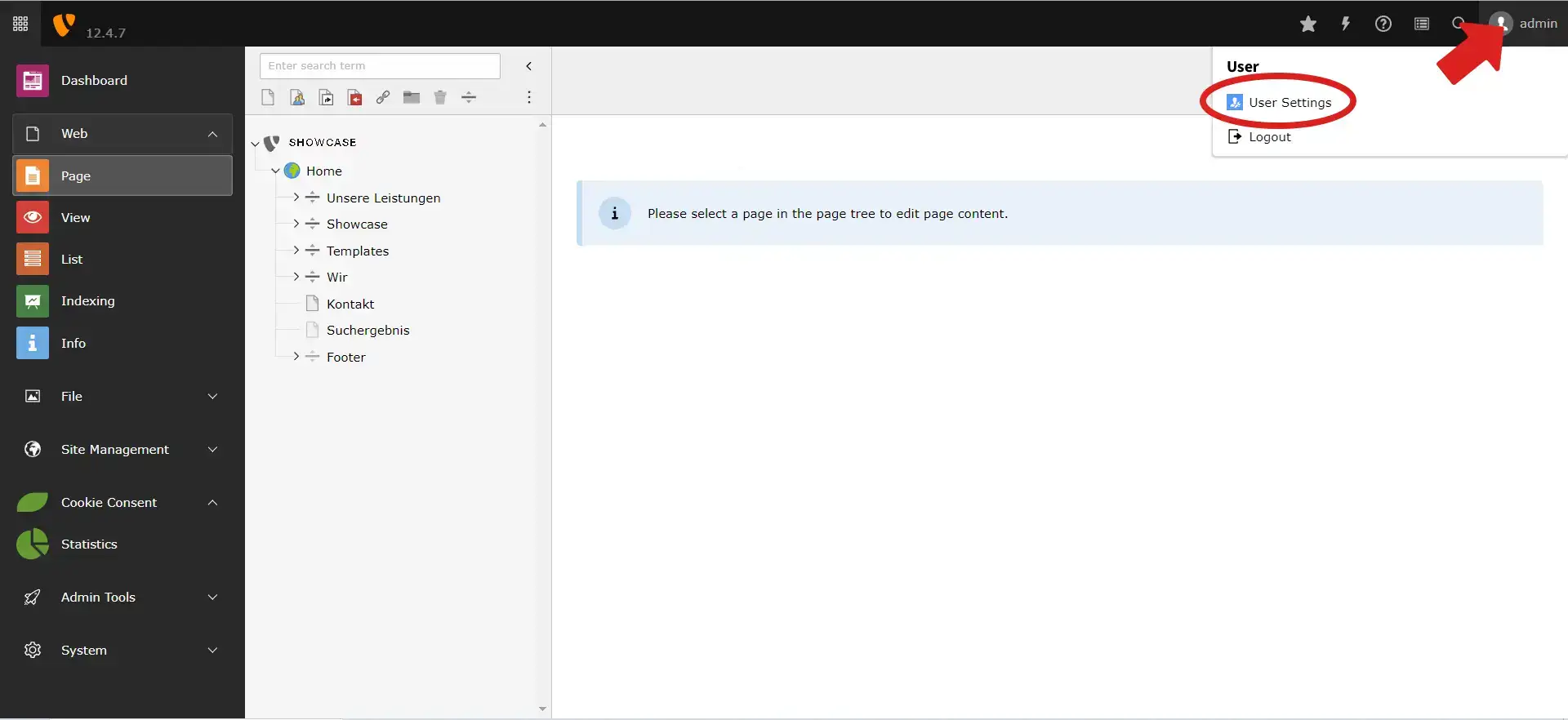
Um zu den Einstellungen deines Profils zu gelangen, klicke oben rechts auf das User Icon und dann auf Benutzereinstellungen (User settings).
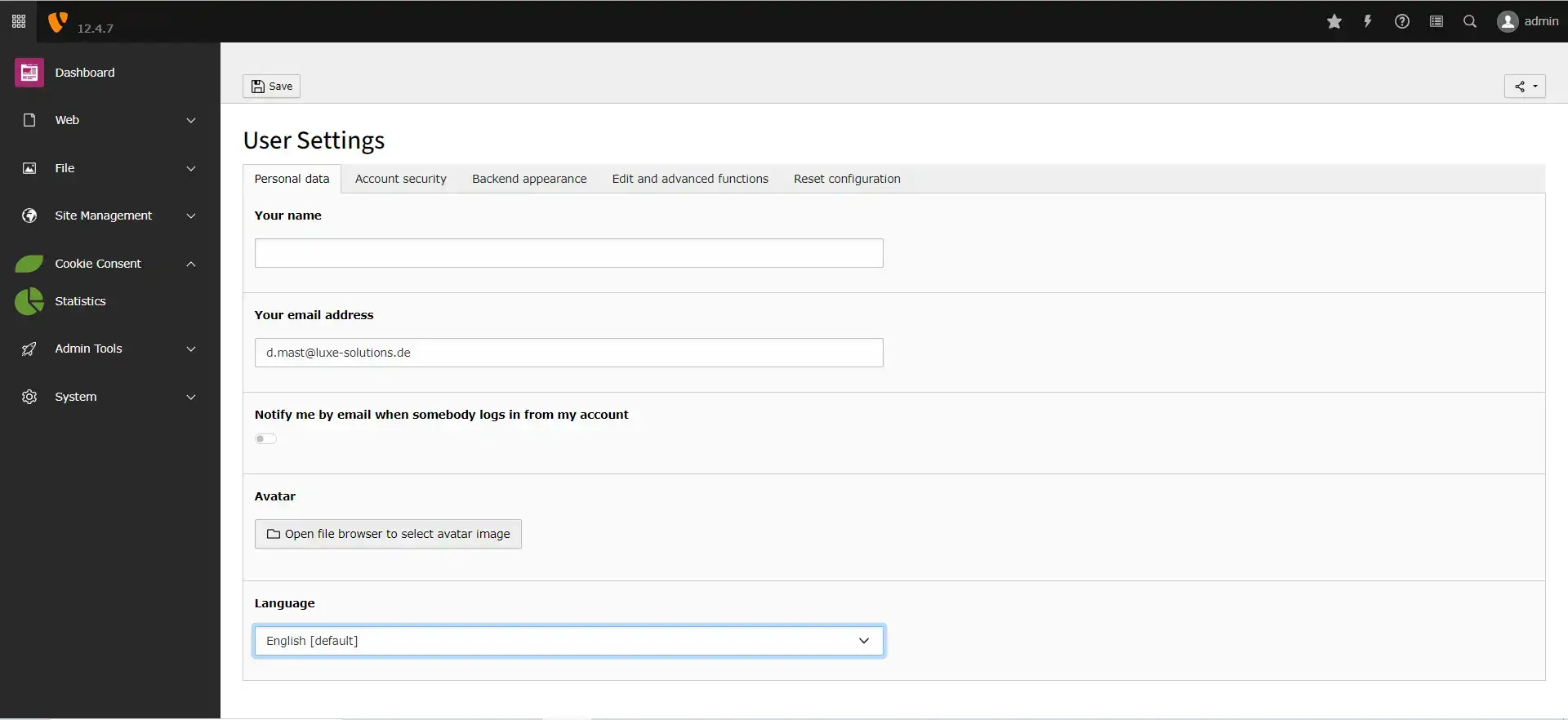
Persönliche Daten
Hier kannst du deinen Namen (nicht den Username) eingeben und deine Email Adresse hinterlegen an die sämtliche Informationen für deinen User gesendet werden. Zusätzlich kannst du hier die gewünschte Sprache für dein Profil einstellen.
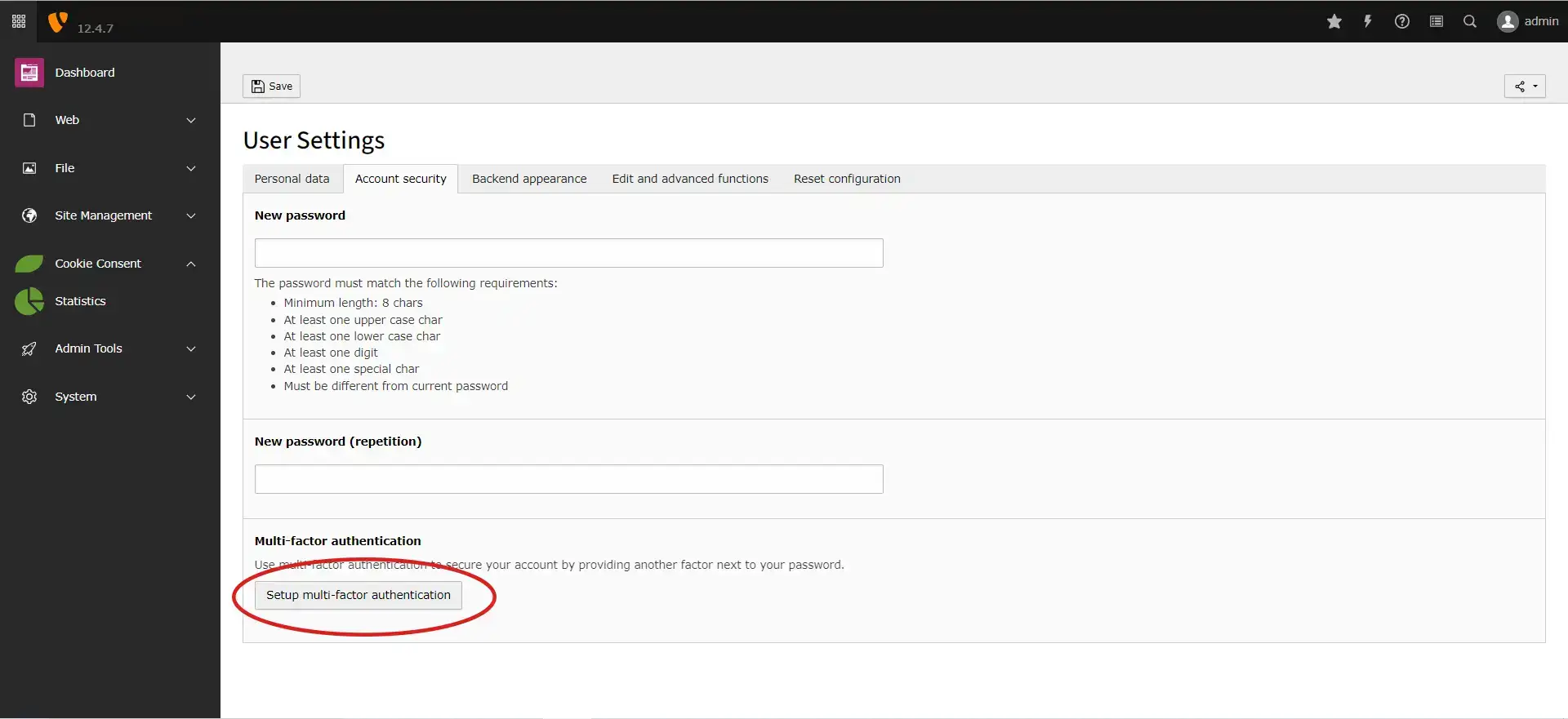
Account security
Hier kannst du für deinen Backenduser ein neues Passwort generieren und seit Version Typo3 11 eine Multi-Faktor-Authentifizierung einrichten, um das Backend noch sicherer zu gestalten.
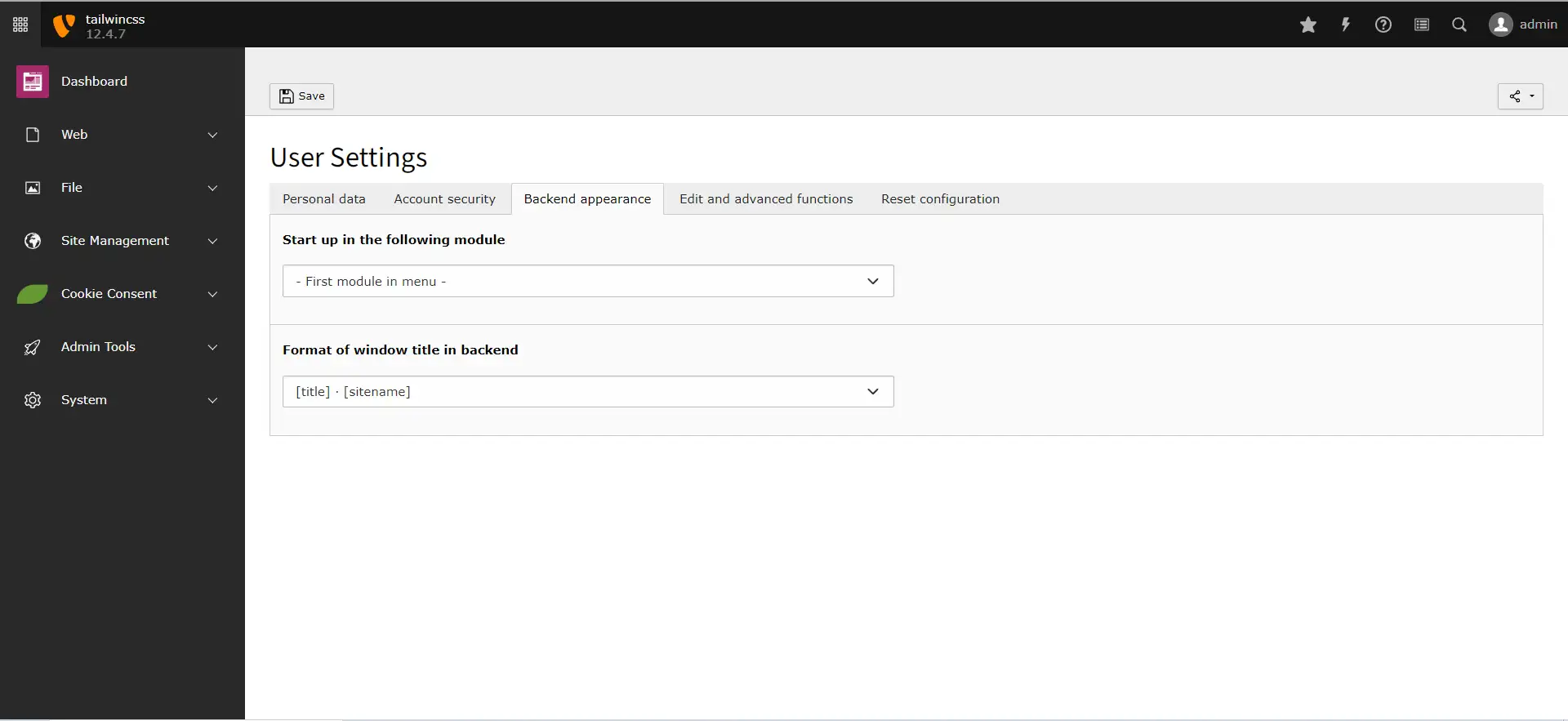
Backend appearance
- Start im folgenden Modul
Definiert das Standardmodul, das nach dem Einloggen in das Backend angezeigt wird. -
Format des Fenstertitels im Backend
Diese Einstellung beeinflusst, wie die Titelleiste von Backend-Fenstern formatiert wird.
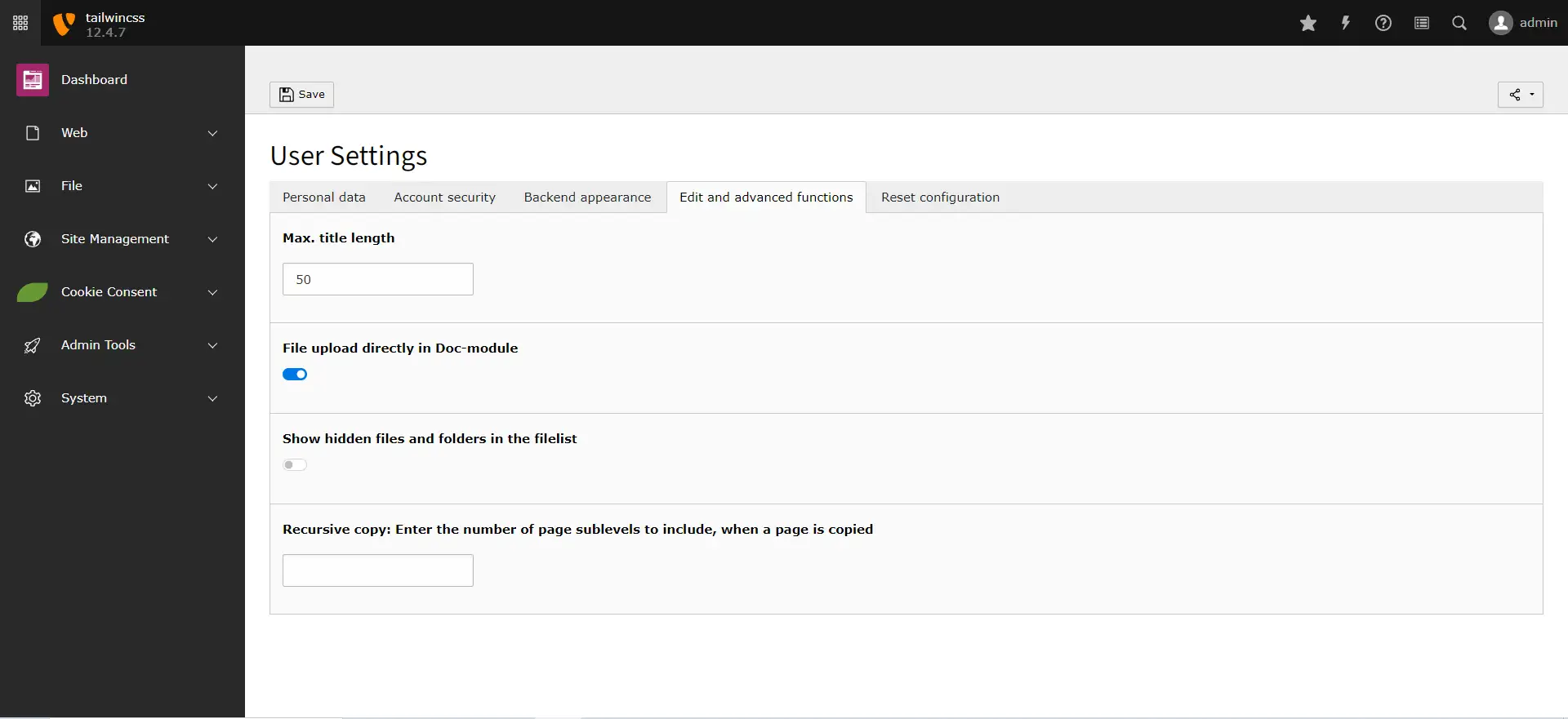
Edit and advanced functions
- Maximale Titellänge:
Begrenzt die maximale Länge von Titeln im TYPO3-Backend. Empfehlenswert wäre eine Länge von maximal 70 Zeichen.
- Datei-Upload direkt im Doc-Modul
Ermöglicht das direkte Hochladen von Dateien im Dokumenten-Modul des Backends. Backend-Benutzer können Dateien ohne Umweg über separate Upload-Seiten direkt im relevanten Modul hochladen. Steigert die Benutzerfreundlichkeit und Effizienz bei der Verwaltung von Dateien. - Zeige versteckte Dateien und Ordner in der Dateiliste
Erlaubt die Anzeige von normalerweise verborgenen Dateien und Ordnern im Datei-Modul. Nützlich, um auch auf versteckte Ressourcen zugreifen zu können. Kann bei bestimmten Anwendungsfällen, wie der systeminternen Dateiverwaltung, hilfreich sein. - Rekursives Kopieren: Geben Sie die Anzahl der Unterseitenebenen an, die beim Kopieren einer Seite einbezogen werden sollen:
Definiert, wie tief das Kopieren von Seiten im TYPO3-Backend erfolgen soll. Wenn eine Seite kopiert wird, können mit dieser Einstellung auch Unterseiten bis zu einer bestimmten Ebene mitkopiert werden. Bietet Flexibilität und Kontrolle über den Umfang des Kopiervorgangs.
Reset configuration
Über diese Funktion kannst du deine Einstellungen zurücksetzen.
2.- Das Backend im Überblick
Eine herausragende Eigenschaft von Typo3 besteht in seinem umfassenden Backend-User-Management. Dies ermöglicht Administratoren die Erstellung verschiedener Benutzergruppen, denen unterschiedliche Zugriffsrechte zugewiesen werden können. Diese Rechte beziehen sich auf die Ebene einzelner Module in der linken Navigationsleiste, welche freigeschaltet oder gesperrt werden können. Ebenso besteht die Möglichkeit, einzelne Seiten oder ganze Abschnitte des Seitenbaums individuell zu steuern. Im Folgenden werden wir auch nur diese ansprechen – sozusagen die Module, die als Basics gelten. Diese Basis ermöglicht einen einfacheren Einstieg, trennt administrative Aufgaben von redaktionellen Arbeiten und erhöht die Sicherheit des Systems. In Abhängigkeit deiner Wünsche und Anforderungen kann sich natürlich der Funktionsumfang etwas von diesem Tutorial unterscheiden.
Beispiel Administrator
Ein Admin hat immer Zugriff auf alle Module und Seiten.
Beispiel Redakeur
Vereinfachte Ansicht für redaktionelle Arbeiten.
Typo3 Systemadministration mit Luxe-Solutions
Projekte bei denen wir den administrativen Part übernehmen, werden für dich nur die Module frei geschaltet die auch für das Management und für redaktionelle Arbeiten notwendig sind.
Full managed Service
Du hast bereits ein Typo3 Projekt und bist auf der Suche nach einem zuverlässigem Partner? Dann findest du hier die richtigen Angebote für dich:
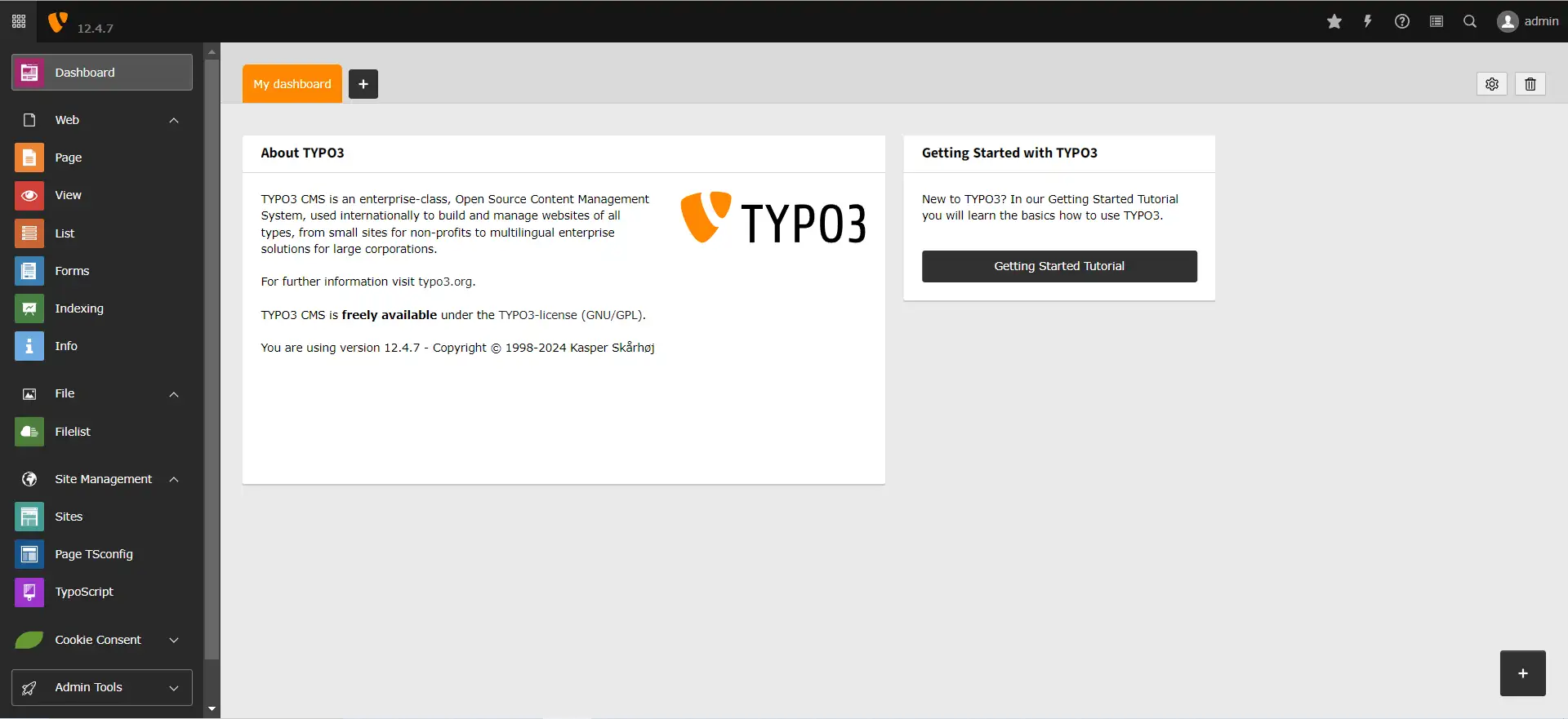
Dashboard
Auf dem Dashboard werden diverse Widgets mit statistischen Informationen angezeigt. Standardmäßig umfassen diese Angaben die Anzahl der Systemfehler und fehlgeschlagenen Loginversuche.
[1] Web
Page (Seite)
Das Modul "Page" in TYPO3 ermöglicht es Redakteuren, Seiteninhalte im Backend zu erstellen und zu bearbeiten. Hier können diverse Elemente wie Texte, Bilder, Links und andere Inhalte unkompliziert hinzugefügt werden. Das Modul präsentiert eine benutzerfreundliche Oberfläche, die es Redakteuren erlaubt, Inhalte ohne HTML-Kenntnisse mühelos zu gestalten und zu verwalten. Mehr dazu in Teil drei dieser Tutorial-Reihe.
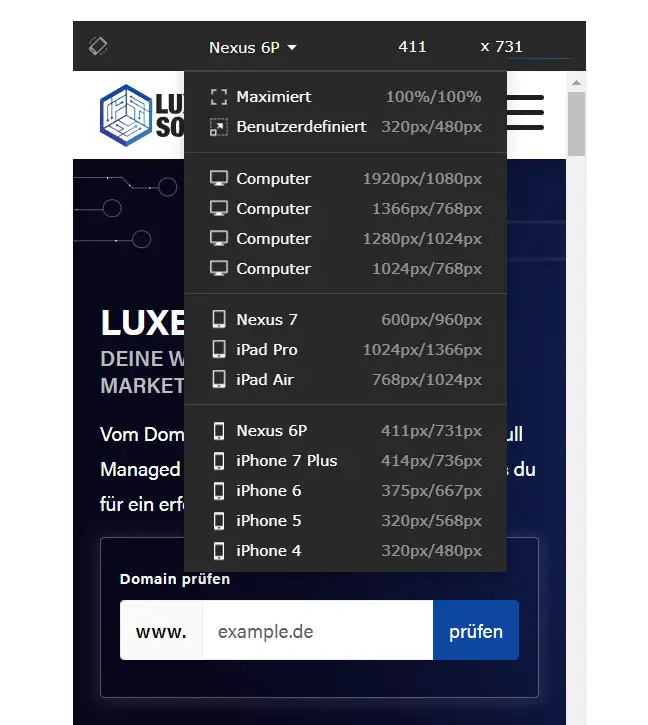
View (Anzeigen)
Das Modul "View" im TYPO3-Backend ermöglicht es Redakteuren, ihre Webseite im Bearbeitungsmodus zu betrachten, bevor Änderungen veröffentlicht werden. Dies umfasst das Überprüfen von Layouts, Bildern und anderen Elementen, in verschiedenen Mobilen Ansichten.
List (Liste)
Das "List" Modul in TYPO3 ermöglicht es Redakteuren, eine strukturierte Liste von Inhalten, beispielsweise Nachrichtenartikeln oder Veranstaltungen, zu erstellen und zu verwalten.
Beispiel: View Modul
[2] Cookie Consent
Ein zusätzlich integriertes Plugin das es ermöglicht ein DSGVO konformes Cookie Banner zu integrieren.
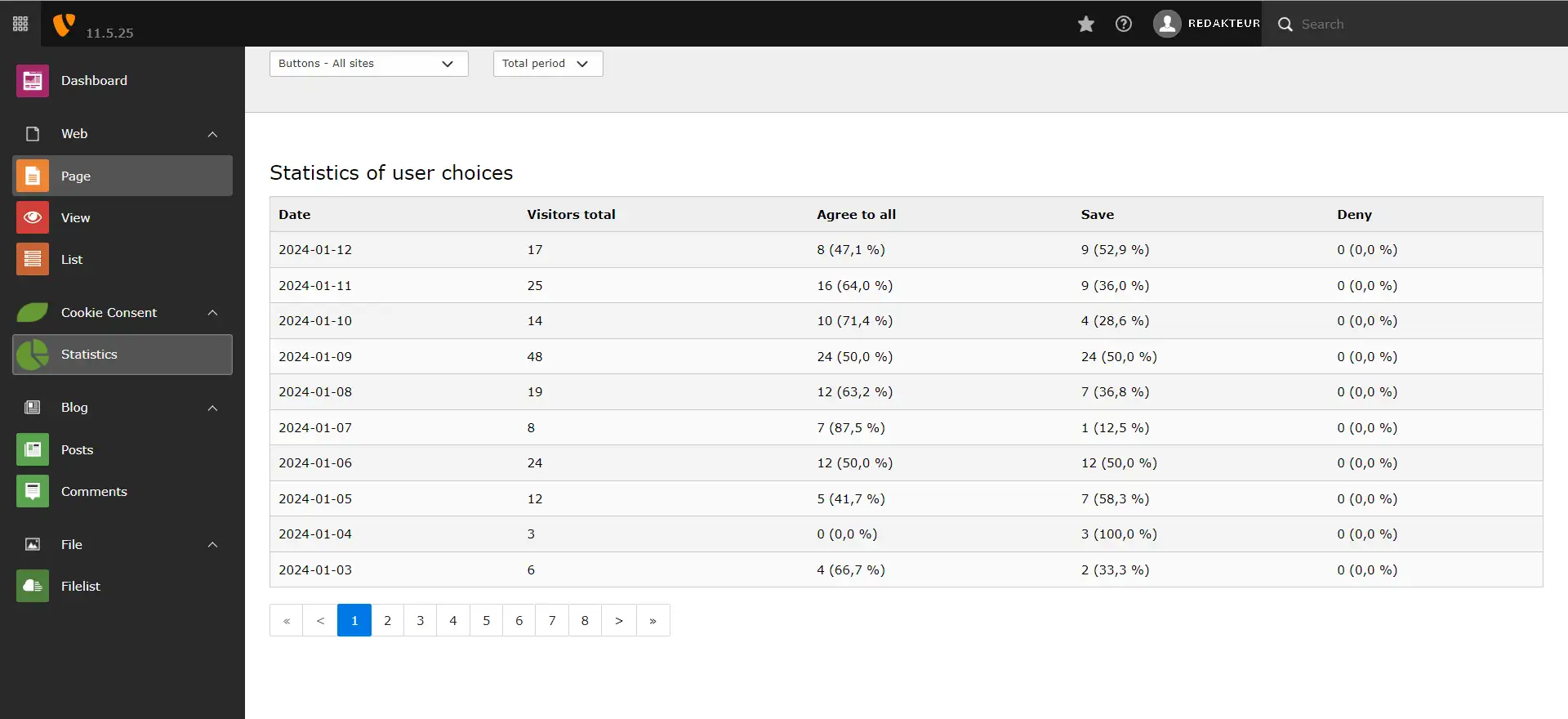
Statistik
Das Statistik-Modul ermöglicht es, Einblicke in die Performance deiner Webseite zu erhalten. Dies umfasst Informationen zu Besucherzahlen, Seitenaufrufen und anderen relevanten Metriken.
https://extensions.typo3.org/extension/dp_cookieconsent
[3] Blog
Das "Blog" Modul ermöglicht das Erstellen, Bearbeiten und Veröffentlichen von Blog-Beiträgen, sowie die Verwaltung von Kommentaren. Es gehört nicht zum Standard Umfang von Typo3 sondern ist ebenfalls ein zusätzlich integriertes Plugin. Das Modul selbst kann als ergänzendes Werkzeug neben der Ansicht des Seitenbaums betrachtet werden.
Posts
Hier werden die Schritte zur Erstellung und Bearbeitung von Blog-Posts erläutert, einschließlich Textformatierung und Medienelementen.
Die Typo3 Blog Extension liefert einen eigenen Page Type mit, mit dem Blog Posts erstellt und verwaltet werden können. Der Funktionsumfang ich der Gleiche wie bei dem Standard Page Type nur durch diverse Blog Funktionen erweitert.
Comments
Der Comments-Teil konzentriert sich auf die Verwaltung von Kommentaren, einschließlich Genehmigung, Ablehnung und Moderation.
Mehr zum Thema und das Benutzerhandbuch zur Extension findest du hier:
https://extensions.typo3.org/extension/blog
[4] File
Filelist (Dateiliste)
Das "File" Modul in TYPO3 bietet die Möglichkeit, Dateien hochzuladen, zu verwalten und in deine Website zu integrieren. Die Oberfläche ist intuitiv und einfach gestaltet. Es ist ratsam, hier deine Dateien hochzuladen anstatt direkt über Content Elemente. Auf diese Weise hast du die Möglichkeit, erneut über den Titel der Datei nachzudenken (SEO ;) und die Dateien in Ordnern zu strukturieren.
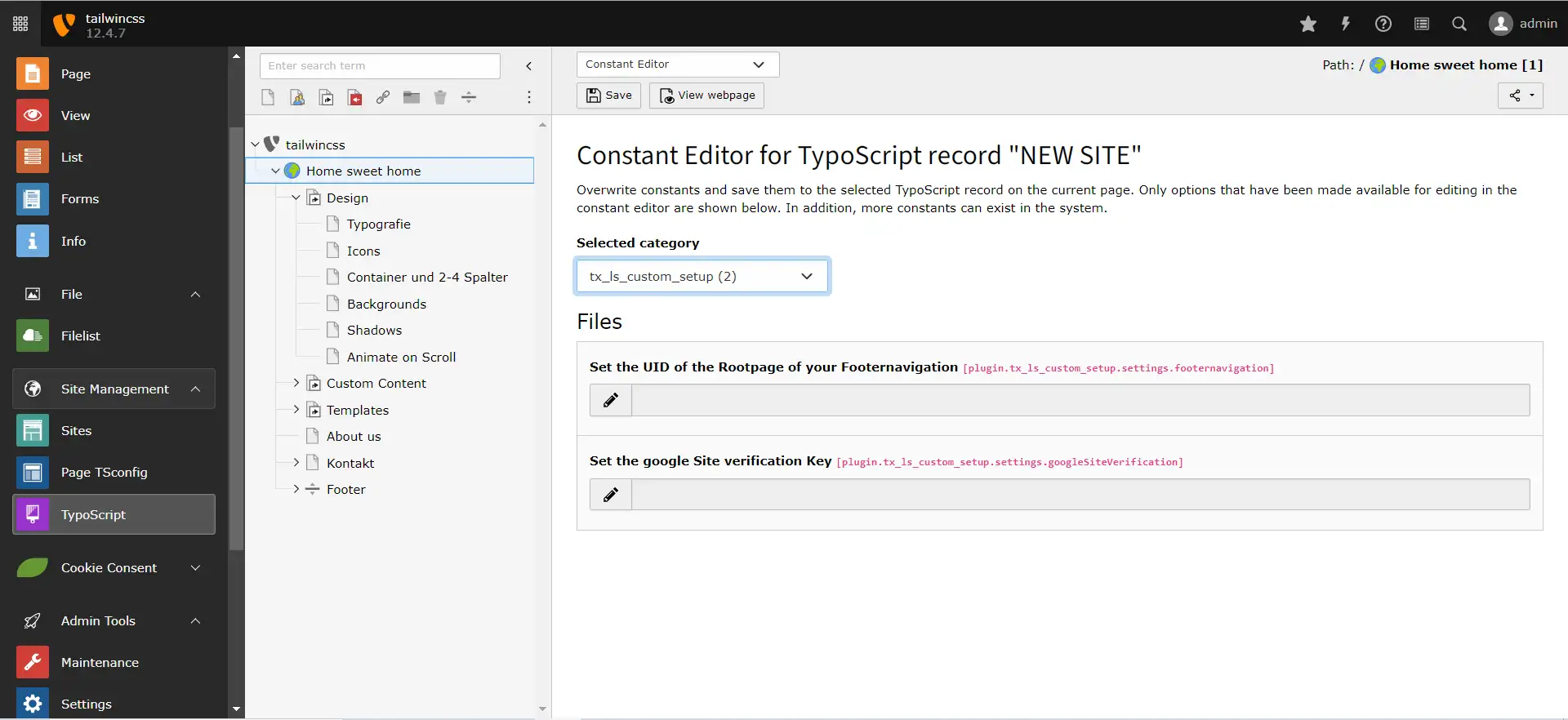
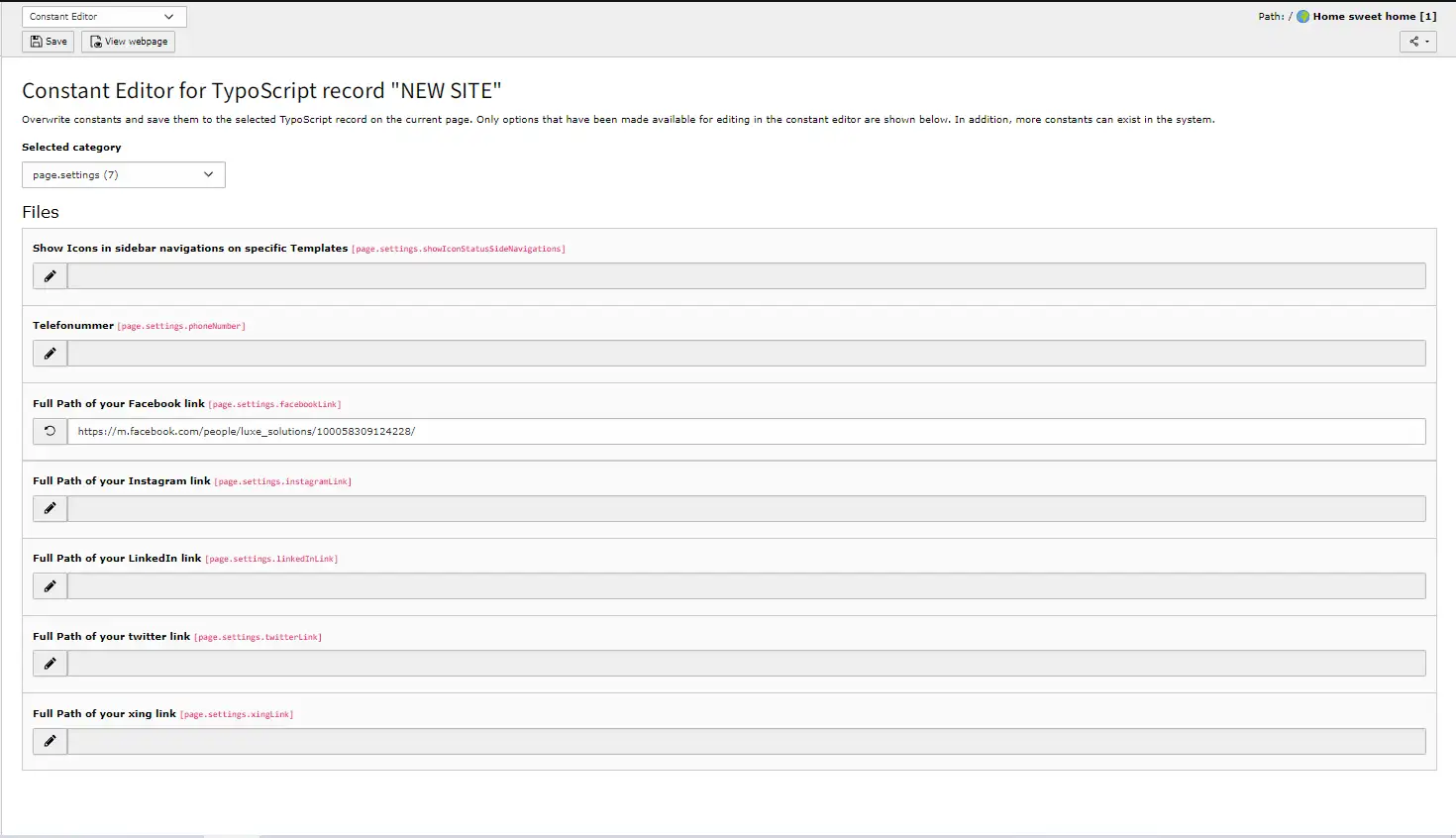
3.- Typoscript Konfigurationen
In den Typoscript-Konfigurationen hat der Entwickler die Möglichkeit, bestimmte Inputfelder für statische Werte zu hinterlegen, wie beispielsweise einen Template-Pfad oder einen erforderlichen Wert für die Konfiguration. Auf TYPO3-Websites, die von uns erstellt werden, werden standardmäßig statische Werte für den Footer festgelegt. Dies umfasst die UID der Seite für den Einstieg der Footernavigation sowie die Links zu den jeweiligen Plattformen der Social-Media-Icons. Darüber hinaus besteht die Möglichkeit, den Key für die Verifizierung in der Google Search Console einzugeben.
Beispiel: Typoscript Constants
4.- Page types
Die Typo3 Standard Page Types ohne zusätzliche Integrationen im Überblick.
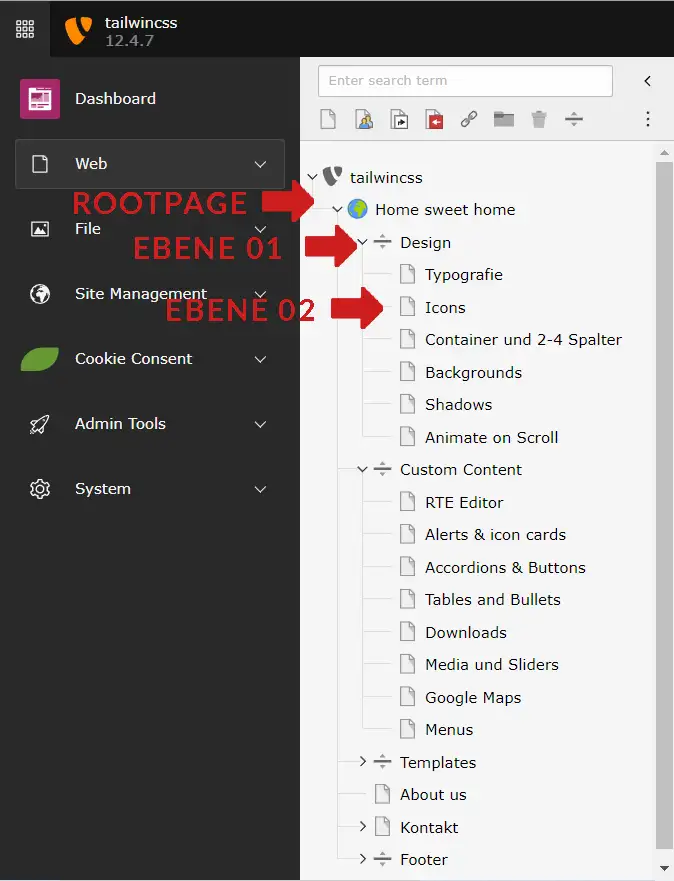
[1] Standard Page
Dies ist der Standardseitentyp, der am häufigsten verwendet wird und mit dem alle Seiten mit individuellem Content abgebildet werden können. Sie sind im Frontend für alle sichtbar, sobald die Seite aktiv ist.
Beispiel: Seitenbaum Typo3 12.4
[2] Backend User Section
Dieser Seitentyp wird nur für Backenduser im Frontend angezeigt und du musst im Backend angemeldet sein, um diesen Seitentyp sehen zu können. Kann z.B. für Testseiten, Anleitungen und Notizen genutzt werden.
[3] Shortcut
Dieser Seitentyp ist eine Abkürzung zu einer anderen Seite im Seitenbaum. Wenn du im Frontend zu dieser Seite navigierst, gelangst du nahtlos zum Ziel der Verknüpfung.
[4] Mount Point
Ein Mount Point ermöglicht es dir, eine andere Seite im Seitenbaum auszuwählen. Alle Unterseiten der gewählten Seite werden als Unterseiten des Mount Points angezeigt. Dadurch kannst du Teile deines Seitenbaums in Bezug auf die Navigation duplizieren, ohne tatsächlich Seiten und Inhalte zu duplizieren.
[5] Verlinkung zu externer URL
Dieser Seitentyp ist ähnlich wie der Verknüpfungstyp, führt dich jedoch zu einer Seite auf einer anderen Website.
[6] Folder
Ein Ordnerseitentyp ist ein Container. Er wird in der Regel verwendet, um Datensätze außer Seiten oder Inhaltslementen zu speichern. Im Frontend wird er nicht angezeigt.
[7] Papierkorb
Der Papierkorb ermöglicht es Unterseiten auszusortieren, bevor sie endgültig gelöscht werden.
[8] Menu Seperator
Dieser Seitentyp erstellt eine visuelle Trennung im Seitenbaum und ist sehr nützlich bei der Verwaltung von größeren Seitenstrukturen. Für Menu Seperatoren werden auf unseren Websites automatisch Dropdown Menüs innerhalb der Hauptnavigation erzeugt und auch der Title ausgegeben. Achtung: Menu Seperatoren werden nicht innerhalb der URL ausgegeben, was im Regelfall SEO technisch Vorteile bringt, da die Seite nicht unnötig für Suchmaschinen auf eine weitere untere Ebene gesetzt werden.
Typen (Doktype) im nachhinein ändern
Um im nachhinein den Doktype einer Page im Seitenbaum ändern zu können, mache einen rechtsklick auf das gewünschte Element und klicke dann auf Edit. Hier findest du unter dem Reiter "General" den Wert "Type".
Hier geht's weiter...
Typo3 Tutorial für Redakteure Teil 2 - Seiten erstellen und verwalten
Im zweiten Teil unserer TYPO3 Tutorial-Reihe erfährst du, wie du Seiten schrittweise erstellst und worauf du dabei besonders achten solltest, um SEO konform zu arbeiten.
Typo3 Tutorial für Redakteure Teil 3 - Templates und Content Elemente
Im dritten und abschließenden Teil dieser Typo3 Tutorial-Reihe erfährst du, wie du deiner Seite Templates zuweist und mithilfe von Content-Elementen den Inhalt gestalten und steuern kannst. Zusätzlich lernst du, Seitenabstände zu definieren und Einfluss auf das Layout deiner Seite zu nehmen.
Quellen:
Typo3 Official
Docs
Roadmap
Extension