Willkommen zum zweiten Teil meiner Typo3 Tutorial-Reihe, als Schnelleinstieg in dieses umfangreiche System. Hier lernst du wie du Schritt für Schritt Seiten erstellst und worauf du achten musst, um SEO-Kriterien zu erfüllen. Zudem erfährst du wie sich die Navigationen deiner Website bilden und wie du sie verwalten kannst.
INHALTSVERZEICHNIS:
Typo3 Tutorial für Redakteure Teil 1 - Das Backend kennen lernen
- Backenduser Einstellungen
- Das Backend im Überblick (Typo3 12.4)
- Typoscript Konfigurationen (Footer & u.m.)
- Page Types
Typo3 Tutorial für Redakteure Teil 2 - Seiten erstellen & Navigationen verwalten
- Seiten erstellen
- Navigationen verwalten
Typo3 Tutorial für Redakteure Teil 3 - Templates und Content Elemente
- Templates
- Custom Content Elemente
- Eine Testseite anlegen
1.- Seiten erstellen
Grundlegend teilt sich das Erstellen einer neuen Seite in drei Arbeitsschritte auf bevor man mit dem Bearbeiten des Contents beginnt. Angefangen bei dem Einstellen des gewünschten Templates, über das Bearbeiten der SEO relevanten Metadaten bis hin zu besonderen Einstellungen die für jede Seite gesetzt werden können.
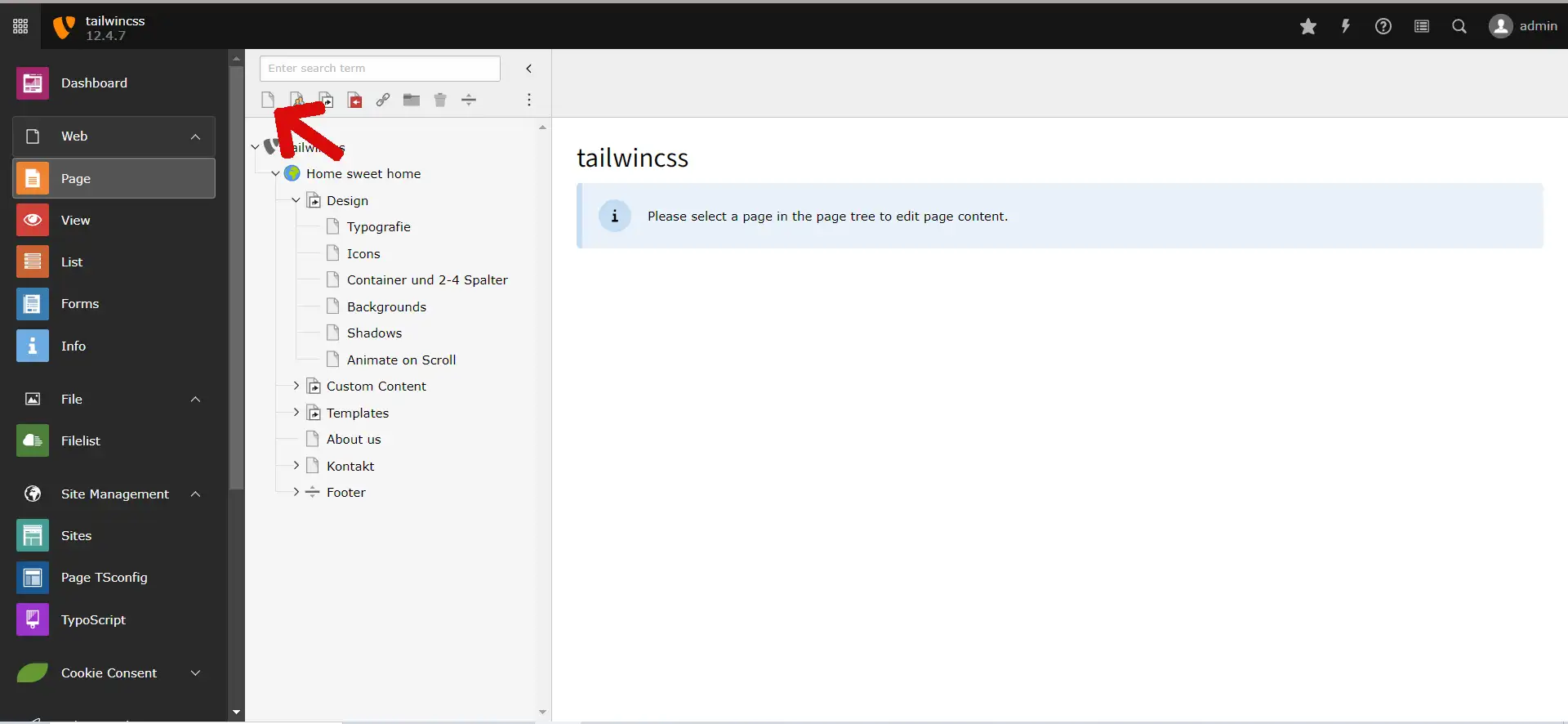
Neue Seite anlegen
Um eine Seite zu erstellen, ziehe einfach mit deiner Maus das Page-Icon unter die Seite, der du eine neue Unterseite hinzufügen möchtest. Um die Seite in aller Ruhe bearbeiten zu können, ist sie nach dem Erstellen deaktiviert und kann über den Switch Schalter "Disable" aktiviert werden. Solange du im Backend angemeldet bist, ist sie bereits als Preview im Frontend erreichbar und du kannst dir jederzeit das Ergebnis anschauen.
Metadaten, Templates & Einstellungen
Um zur Tableiste der jeweiligen Seite zu gelangen, mache einfach einen Rechtsklick auf das Page-Icon und klicke dann indem Dropdown Menü auf Edit.
Metadaten
Metadaten sind zusätzliche Informationen, die beschreiben, organisieren oder kontextualisieren, um Daten zu verstehen. Sie sind im Frontend nicht sichtbar werden aber von Suchmaschinen wahrgenommen und erscheinen zum Teil in den Ergebnissen von Suchanfragen.
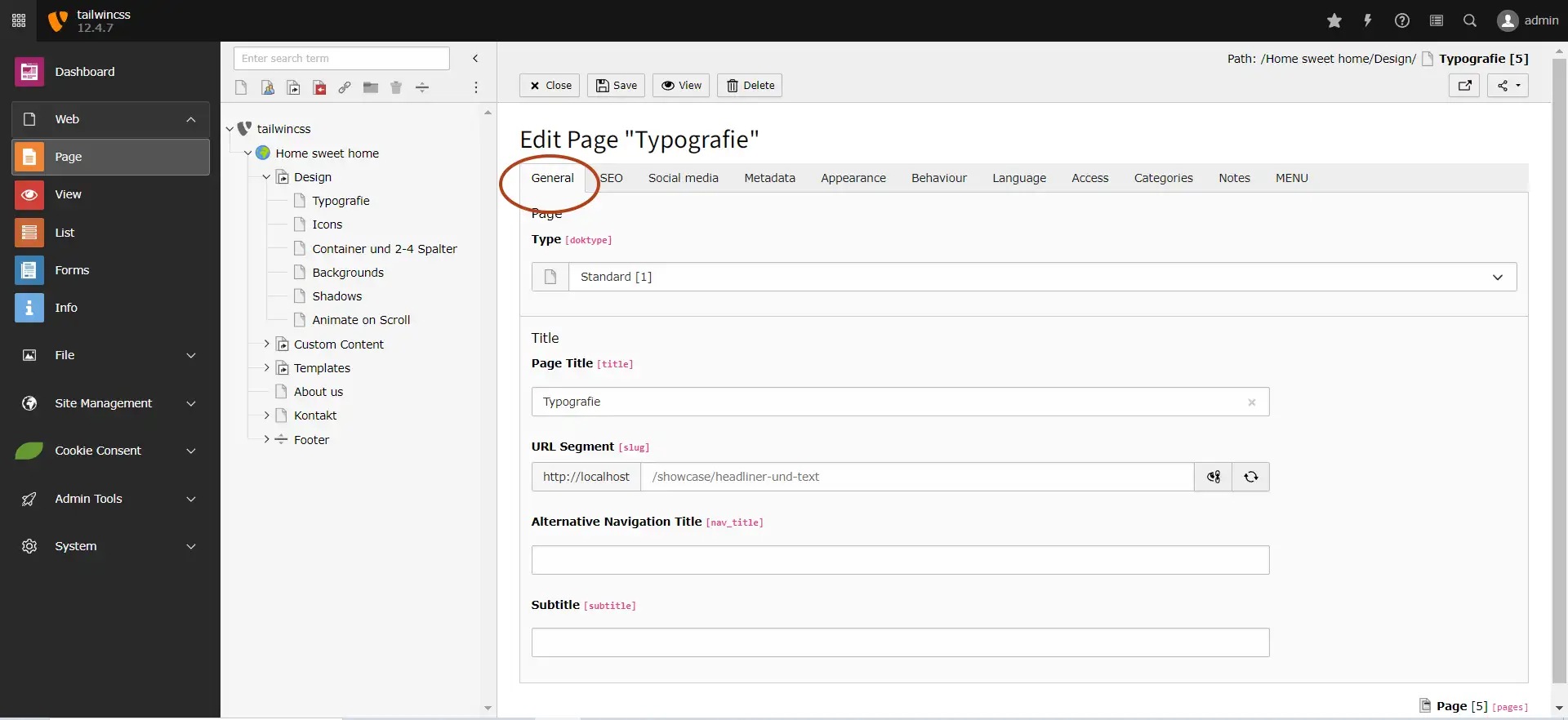
- General
Bestimme hier den Page Title der Seite und definiere die URL (automatisch nach Pagetitle möglich). Zusätzlich kann ein kürzerer alternativer Navigationstitle gesetzt werden.
Beispiel: Dropdown Menü
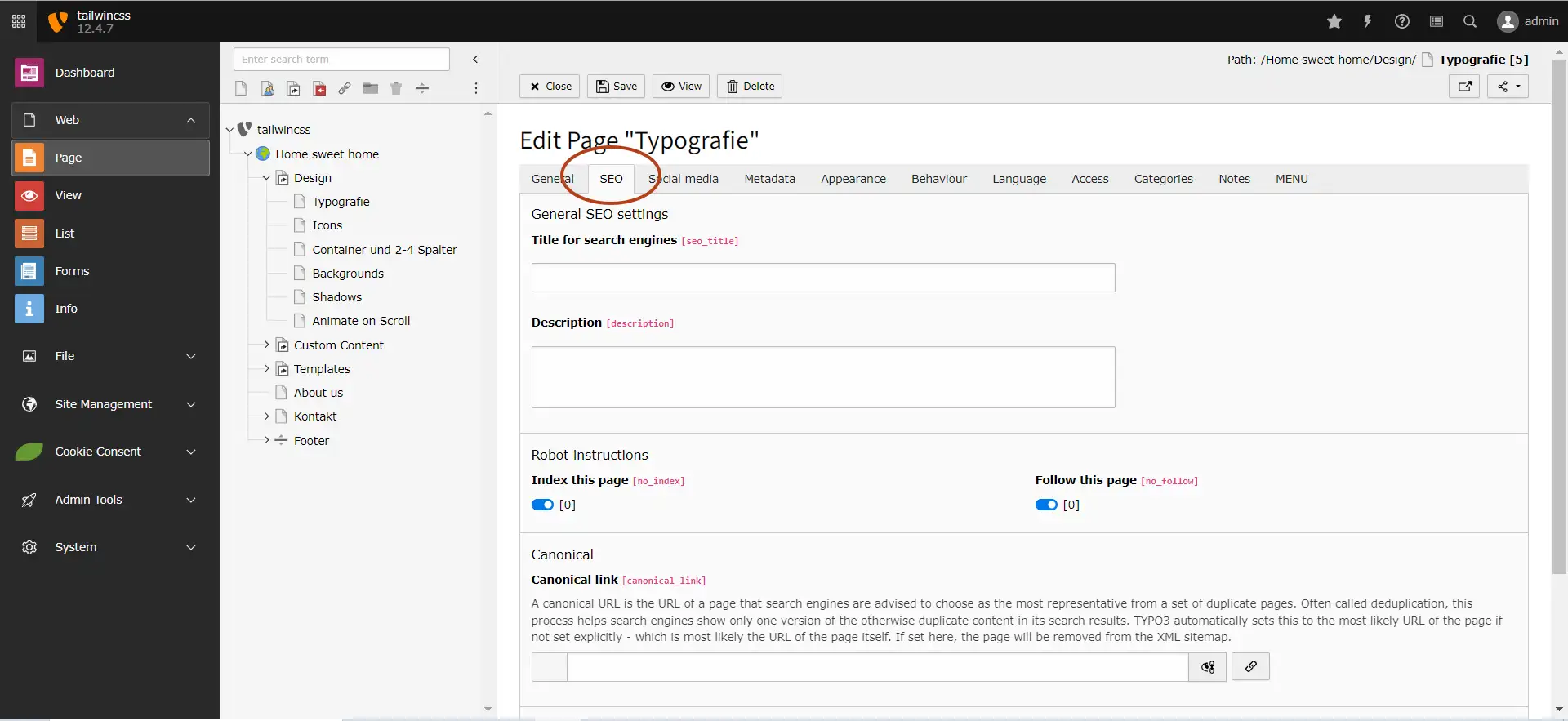
- SEO
Hier werden Title und Beschreibung für die Ausgabe in Suchmaschinen definiert. Zusätzlich kann bestimmt werden ob die Seite indexiert werden soll oder nicht.
Verwende hier deine Keywords mit bedacht!
Content für Suchmaschinen
Bedenke, dass die Texte, die du in diese Felder eingibst, direkt in den Suchergebnissen der Suchmaschinen angezeigt werden und ausschlaggebend für den Erfolg deiner Website sind. Hier ist der Einsatz von deinen Keywords, die natürlich durch eine ausführliche Analyse ermittelt wurden, erforderlich!
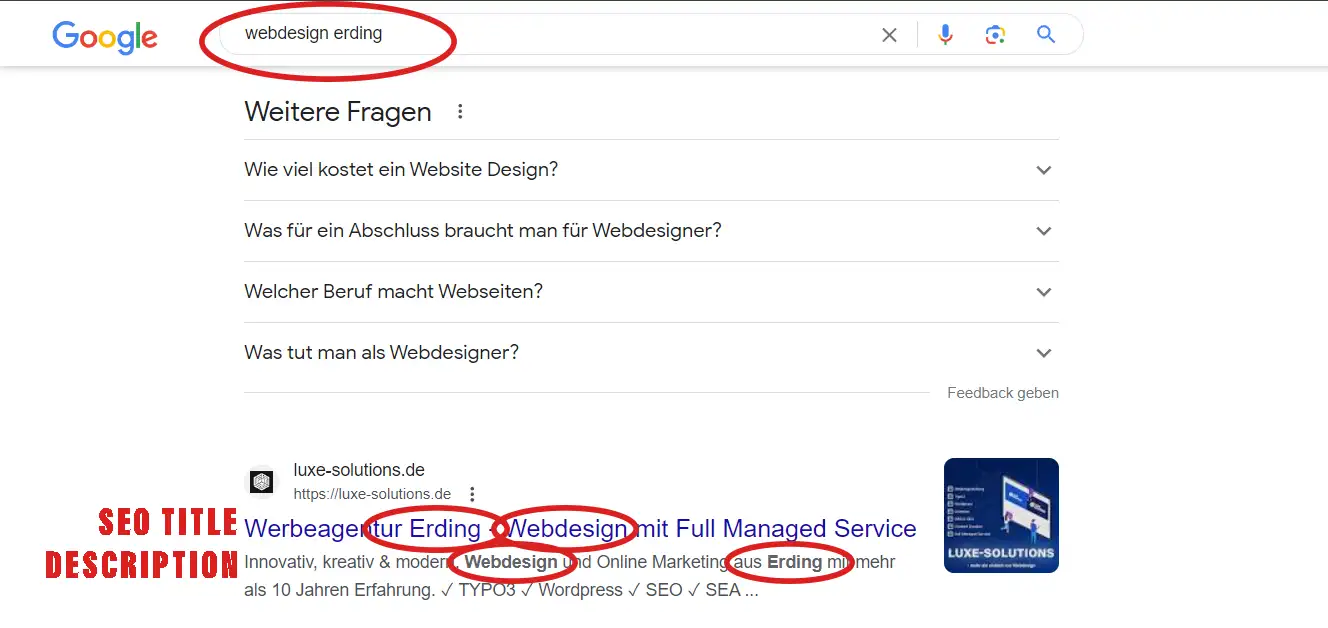
SEO TITLE
Der SEO Title sollte maximal 70 Anschläge inklusive Leerzeichen beinhalten. Ideal sind 55 - 65 Anschläge inklusive Leerzeichen!
SEO DESCRIPTION
Die Meta Description sollte nicht länger als 160 Zeichen oder 500 Pixel sein. Optimal sind 150 bis 155 Zeichen.
Beispiel:
Google Suchergebnis für Webdesign Erding
TIPP
Nutze mehrere Keywordkombinationen sowohl im Title als auch der Description!
Mehr zu dem Thema SEO findest du hier:
SEO für Anfänger Teil 01 - SEO Basics und die Disziplinen im Überblick
- Social Media
Hier kann Überschrift, Text und Vorschaubild für Social Media Plattformen vordefiniert werden. Dabei werden die Vorschaubilder die für Facebook verwendet werden, auch von anderen gängigen Plattformen (z.B. WhatsApp & LinkedIn) erkannt und genutzt. - Metadata
Diese Eingabefelder sind heutzutage nicht mehr SEO relevant, können jedoch bei der Verwaltung von Seiten helfen. Wie z.B. dem Stichpunktartigem vordefinieren der zu verwendenden Keywords
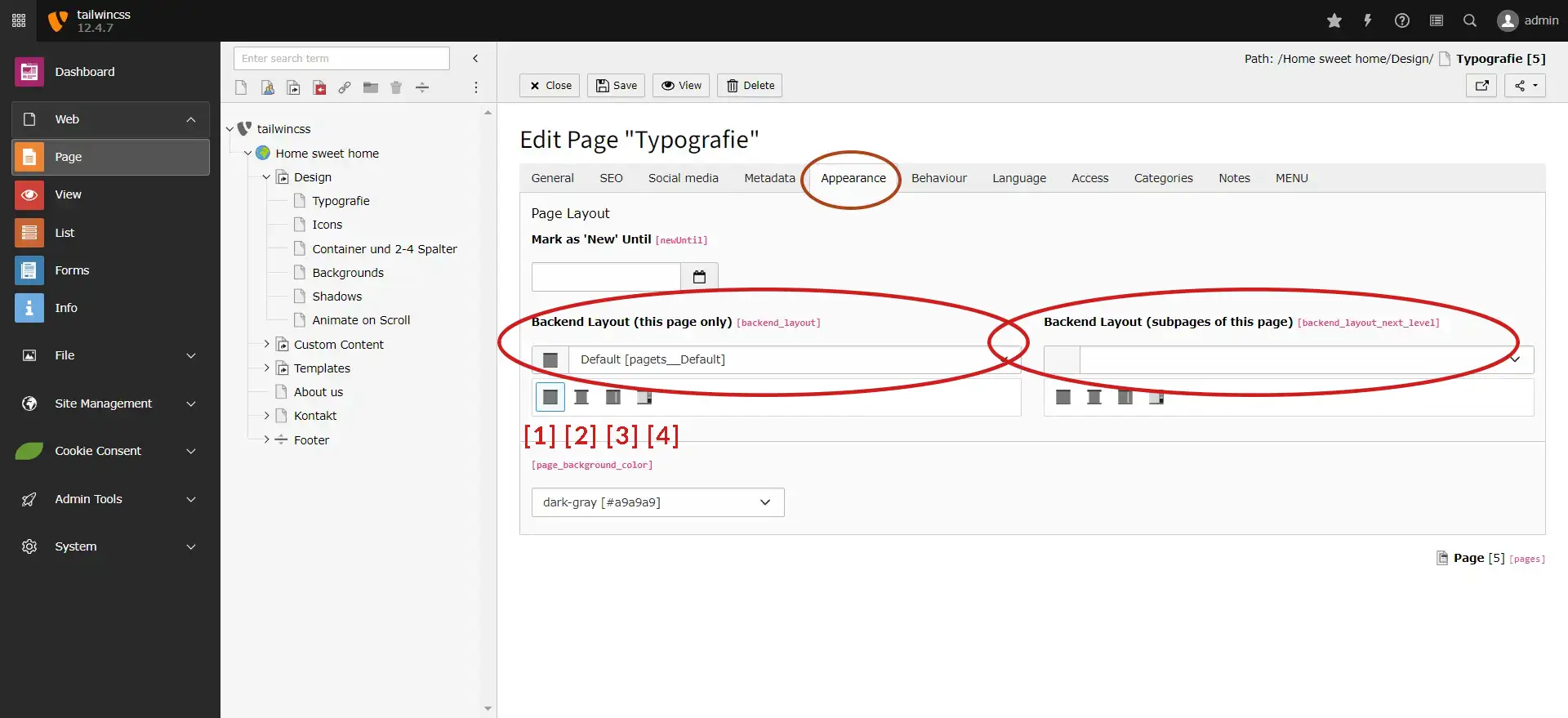
Templates
Unter "Appearance" kannst du deiner Seite das gewünschte Template hinzufügen. Mehr dazu findest du im nächsten Beitrag dieser Tutorial Reihe:
Typo3 Tutorial für Redakteure Teil 3 - Templates und Content Elemente
Einstellungen
Typo3 bietet von Haus aus eine Menge von zusätzlichen Einstellungen die für unterschiedliche Anwendungsbereiche sehr nützlich sein können. Prinzipiell sind diese aber nicht zwingend erforderlich und eher für größere Redaktionen geeignet.
Die Tabs im Überblick:
Behaviour (Verhalten)
Überprüfe und passe das Verhalten der Seite an.
Language
Zusätzliche Einstellungen für Mehrsprachige Seiten.
Access
Definiere die Zugriffsrechte genauer, falls erforderlich.
Categories
Können genutzt werden um größere Seitenstrukturen zu kategorisieren.
Notes
Hier können Notizen gemacht werden, die nicht im Frontend ausgegeben werden.
Menu (oder Navbar)
Gehört nicht zu dem Standard Funktionsumfang von Typo3! Hier werden individuell Integrierte Funktionen für die Navigation deiner Website abgebildet, wie zum Beispiel das hinzufügen eines Icons für die Navigation.
Definitionen einzelner Optionen
type (Doktype)
Der Dokumenttyp (doktype) definiert den Typ der Seite. Zum Beispiel kann es sich um eine normale Seite, eine externe URL, eine Startseite oder eine Linkliste handeln.
title
Der Titel der Seite, der in der Seitenstruktur und im Frontend angezeigt wird.
nav title
Der Titel, der in der Navigation angezeigt wird. Wenn nicht angegeben, wird der reguläre Titel verwendet.
URL Segment
Die exakte Adresse unter der die Seite zu erreichen ist.
alias
Ein alternativer Seitenname, der für die Generierung von URLs verwendet wird.
slug
Ein weiteres Feld für die Generierung von URL-Segmenten, nützlich für SEO.
starttime
Der Zeitpunkt, zu dem die Seite im Frontend sichtbar sein soll (Unix-Zeitstempel).
endtime
Der Zeitpunkt, zu dem die Seite im Frontend nicht mehr sichtbar sein soll (Unix-Zeitstempel).
Use as Root page
Definiere die Seite als Rootseite unter der ein eigenes Typoscript Template definiert werden kann.
Include in Search
Schließe die Seite von der Frontend Suche aus
Hide child pages in page tree
Schließe die Unterseiten der ausgewählten Seite von Navigationen aus.
cache_time
Gibt die Zeit in Sekunden an, für die die Seite im Cache gespeichert wird. Bestimmt die Gültigkeitsdauer der gecachten Seite, bevor sie neu generiert
wird.
Beispiel: 3600 für eine Cache-Zeit von einer Stunde
cache_tags
Erlaubt die Definition von Tags, um den Cache zu steuern. Seiten mit denselben Cache-Tags können gemeinsam invalidiert werden.
Beispiel: "news_123" für eine Seite, die mit einer bestimmten Nachricht verknüpft ist.
2.- Navigationen verwalten
Grundlegend erfolgt die Navigation einer Website über die obere Hauptnavigation und den Footer (ganz unten). Das Erstellen dieser Navigationen passiert im Regelfall voll automatisch (zumindest bei Seiten die von uns umgesetzt wurden). Wie dabei der Einstiegspunkt für die Footernavigation definiert wird, findest du im ersten Teil dieser Tutorial-Reihe.
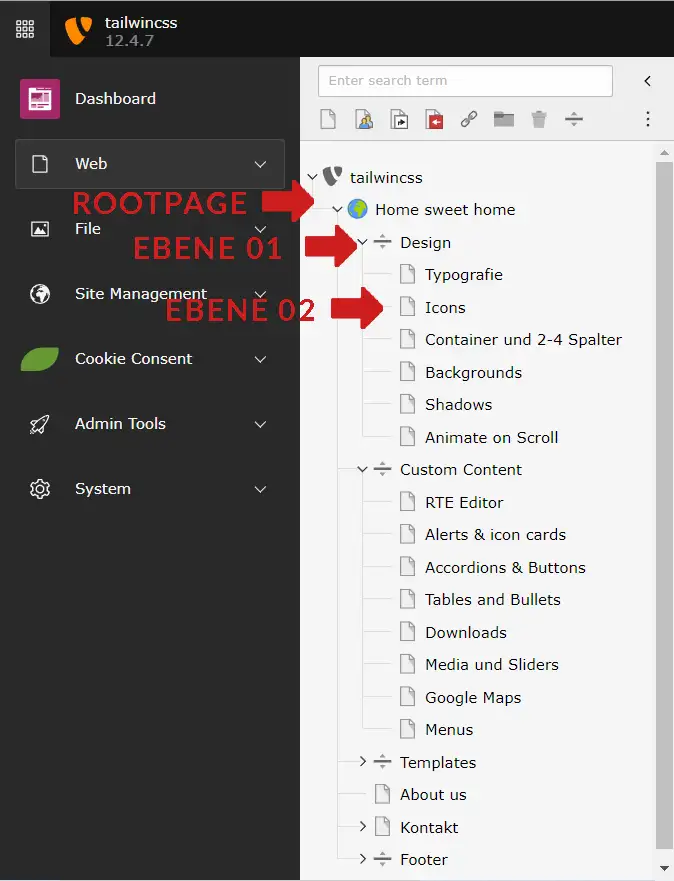
Hierbei ist wichtig zu beachten auf welcher Ebene sich die Seiten befinden. Für die Hauptnavigation gilt im Regelfall das alle Seiten der ersten und zweiten Ebene automatisch abgebildet werden, solange sie nicht von Menüs ausgeschlossen wurden.
Menü Seperatoren & Dropdown Menüs
Nutze Menü Seperatoren für die Trennung und Kategorisierung deiner Unterseiten. Achtung: Menu Seperatoren werden nicht innerhalb der URL ausgegeben innerhalb der Menüführung aber schon! Für Seiten und Menü Seperatoren von Ebene 01, die eine 02 Ebene von Unterseiten besitzen, wird innerhalb von Navigationen automatisch ein Dropdown Menü erstellt.
Seiten vom Menü ausschließen
Seiten, die sich auf Ebene 01 befinden und von der Hauptnavigation ausgeschlossen werden sollen, können durch Rechtlick auf die gewünschte Seite und dann im Dropdownmenü unter "Edit", in den Seiteneinstellungen unter dem Reiter Access durch die Option "Page enabled in menus" vom Menü ausgeschlossen werden.
WEITERE POSTS ZUM THEMA
Typo3 Tutorial für Redakteure Teil 3 - Templates und Content Elemente
Im dritten und abschließenden Teil dieser Typo3 Tutorial-Reihe erfährst du, wie du deiner Seite Templates zuweist und mithilfe von Content-Elementen den Inhalt gestalten und steuern kannst. Zusätzlich lernst du, Seitenabstände zu definieren und Einfluss auf das Layout deiner Seite zu nehmen.
SEO für Anfänger Teil 01 - SEO Basics und die Disziplinen im Überblick
Grundwissen zu den Themen Onpage & Offpage Optimierung. Eine kurze Übersicht über die wichtigsten Disziplinen der Suchmaschinenoptimierung.